『STINGER PLUS+』をウィジェット 機能付きの3カラム表示に改造する方法
WordPressを用いたブログでは有名な『STINGER』の最新版である
『STINGER PLUS+』をウィジェット 機能付きの3カラムに変更した方法です。
全て、WordPressの『テーマの編集』機能でできます。
左サイドバーウィジェット の追加方法
下記のコードを
register_sidebar( array( 'id' => 'sidebar-14', 'name' => '左サイドバーウイジェット', 'description' => '左側のサイドバーウィジェットです。カスタム追加', 'before_widget' => '<div class="top-wbox-u">', 'after_widget' => '</div>', 'before_title' => '<p style="display:none">', 'after_title' => '</p>', ) );
function st_register_sidebars()
内に追加します。
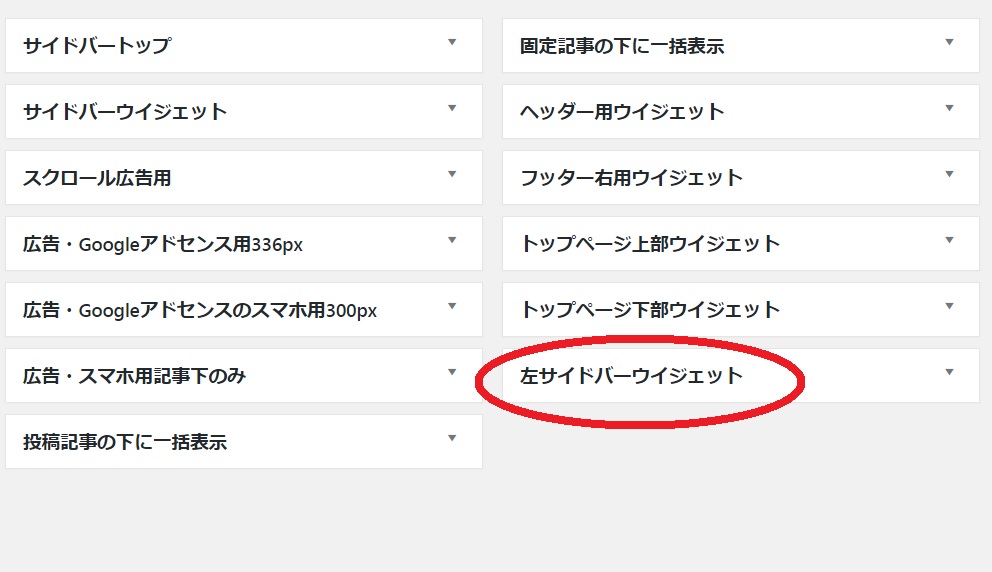
これで下記の赤丸部分が追加されます。

次に、まずはTOPページから3カラム表示にしていきます。
操作するファイルは『投稿ページ (home.php)』です。
『左サイドバーウィジェット』を表示できるように
と既存の右サイドバーを包括した
を新規に追加して
と同列に
を追加します。
ざっくりイメージは
<div id="content" class="clearfix"> <div id="content-right"><!-- 新規追加 --> <div id="contentInner"> ・・・ </div> <!-- /#contentInner --> <?php get_sidebar(); ?> </div><!-- /#content-right --> <div id="sidel"><!-- 新規追加 --> <aside> <?php if ( is_active_sidebar( 14 ) ) { ?> <div class="side-topad"> <?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 14 ) ) : else : ?> <?php endif; ?> </div> <?php } ?> </aside> </div><!-- /#sidel -->
最後にCSSで全体の調整
下記を『スタイルシート (style.css)』に追加
/*media Queries タブレットサイズ(960px以上) ----------------------------------------------------*/ @media only screen and (min-width: 960px) { #content-right { width: 980px !important; float: right !important; margin-left: 20px !important; } /*-- ここまで --*/ }
下記の部分を変更
/*レイアウト スマートフォン ----------------------------------------------------*/ #wrapper { max-width: 1220px; // ここを調整 padding: 0 10px; margin: 0 auto; overflow:hidden; }
これで、TOPページが3カラム化出来たはずです。
後は『投稿ページ (home.php)』と同様な処理を
・404 テンプレート(404.php)
・アーカイブ(archive.php)
・カテゴリーテンプレート(category.php)
・メインインデックスのテンプレート(index.php)
・検索結果(search.php)
・個別投稿(single.php)
へ行って終了。